| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 802.3
- 802.3 이더넷
- Address Resolution Protocol
- adodb 설치
- AES 암호
- Alternatively build in profile or release modes to enable launching from the home screen
- Android Studio 몰입모드
- Android Studio 몰입모드 설정
- Android Studio 상태바 없애기
- Android Studio 자동 정렬
- android studio 자동정렬
- Android Studio 자동정렬 단축키
- Android Studio 코드 자동정렬
- Android Studio 타이틀바 없애기
- Android Studio 하단 바 없애기
- Android Studio 홈버튼 없애기
- Angler EK
- Angler EK 악성코드
- Angler EK이란
- apache2 tomcat9
- apache2 tomcat9 설치
- apache2 tomcat9 연동
- API
- apk 에러
- apk 오류
- ARP
- arp cache poisoning
- ARP Poisoning
- ARP Request
- ARP 구조
- Today
- Total
지나가는 이야기
[스마트미러] 라즈베리파이를 활용한 스마트미러 만들기 : 화면 커스텀 본문
[스마트미러] 라즈베리파이를 활용한 스마트미러 만들기 : 화면 커스텀
지나가는 이야기 2022. 8. 17. 12:19
이전 글을 통해 초기의 스마트미러 화면을 구성했다. 이제 남은 건 자신이 원하는 화면으로 설정하는, 즉 커스텀하는 방법에 대해 설명하겠습니다.
화면 커스텀은 매뉴얼에 맞게 커스텀했습니다.

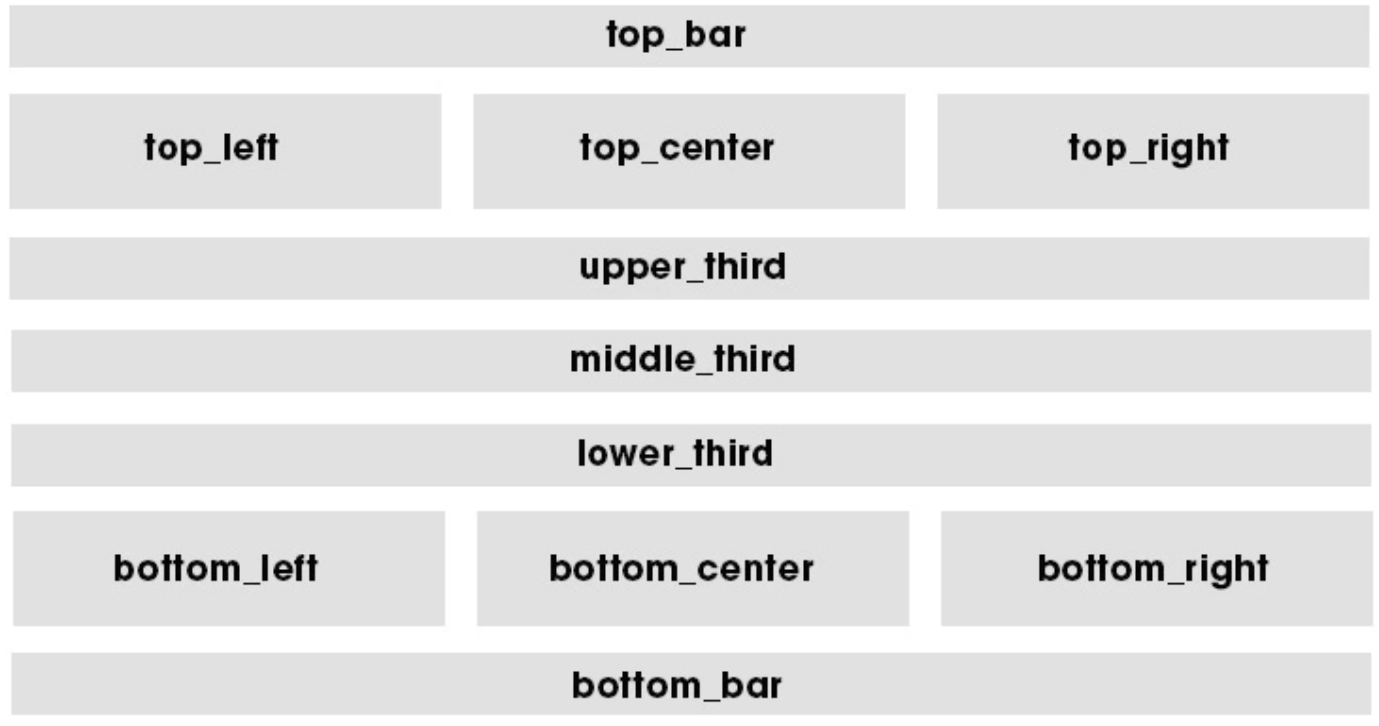
위 사진은 이전 글에 보였던 초기의 스마트미러 화면이다. 화면 커스텀을 위해서는 config/config.js 파일의 수정해야 하며, 레이아웃에 맞게 배치를 해야 한다.
그리고 화면을 끄는 방법은 Contorl + Q이다.

위 사진은 화면의 레이아웃이므로 참고하면 된다.
1. 사용 안 하는 문구 지우기
먼저 초기 화면 중앙에 보이는 Hi, Sexy!! 문구와 하단의 뉴스 헤드라인을 없애보자.

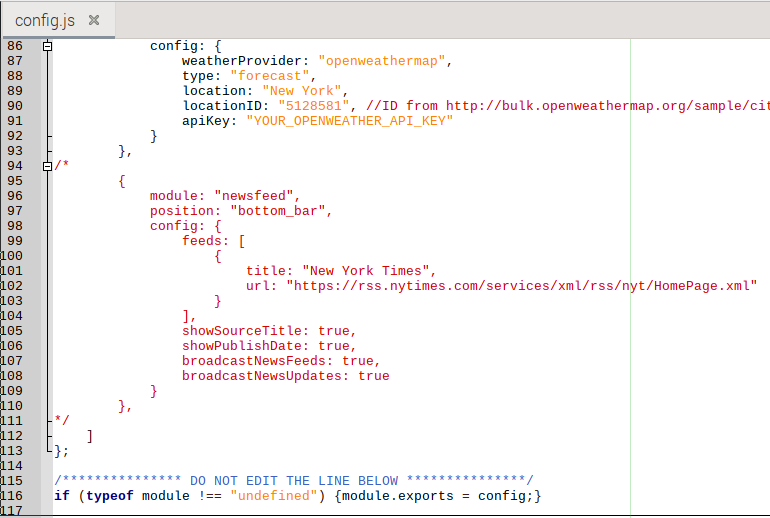
위 사진은 뉴스 헤드라인 부분을 주석 처리한 모습으로 주석 처리함으로 인해 해당 부분이 화면에 더 이상 보이지 않을 것이다.

위 사진은 중앙의 Hi, Sexy!! 부분을 주석 처리한 것으로 주석 처리하여 더 이상 화면에 안 보일 것이다.
2. 날씨 정보 한국으로 변경
날씨 정보를 변경하기 위해서는 locationID 및 apiKey가 필요하다. 먼저 아래의 사이트에서 회원가입을 한 후 apikey를 발급받는다.
Members
Enter your email address and we will send you a link to reset your password.
home.openweathermap.org
회원 가입을 한 후 발급받은 apikey를 복사하여 config.js 파일의 apiKey에 붙여 넣는다.
그다음으로 한국에 맞는 locationID를 찾아야 한다.
Find - OpenWeatherMap
openweathermap.org
위 사이트에서 한국의 ID를 찾을 수 있다.

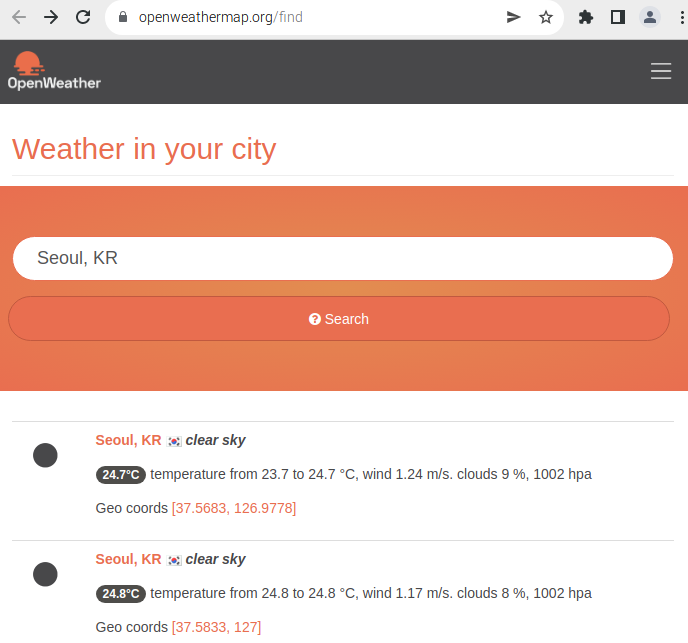
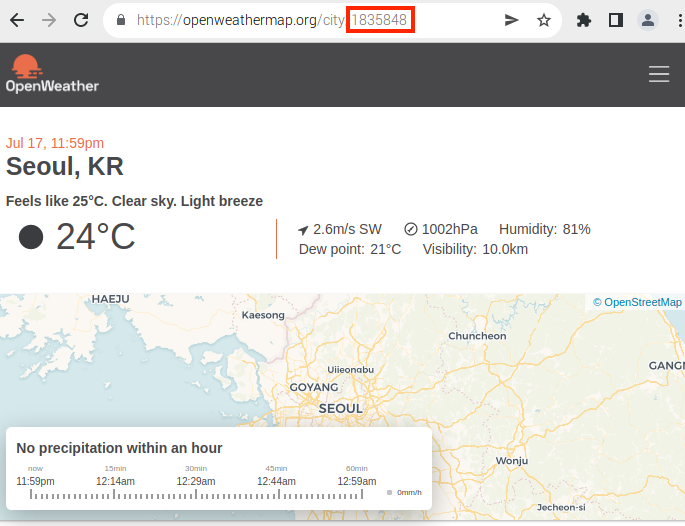
위 사진과 같이 해당 사이트에서 Seoul, KR을 검색한 후 나온 결과에서 제일 위에 것을 선택한다.

locationID를 찾아야 하는데 페이지를 아무리 뒤져도 ID는 나오지 않으며, Contorl + F를 이용하여 찾아도 안 나온다. 해당 ID는 URL을 잘 보면 쉽게 찾을 수 있으니 여러분들은 고생하지 마세요...
서울의 locationID는 1835848이다. 본인의 apikey와 locationID를 config.js 파일에 붙여 넣고 실행을 한다.

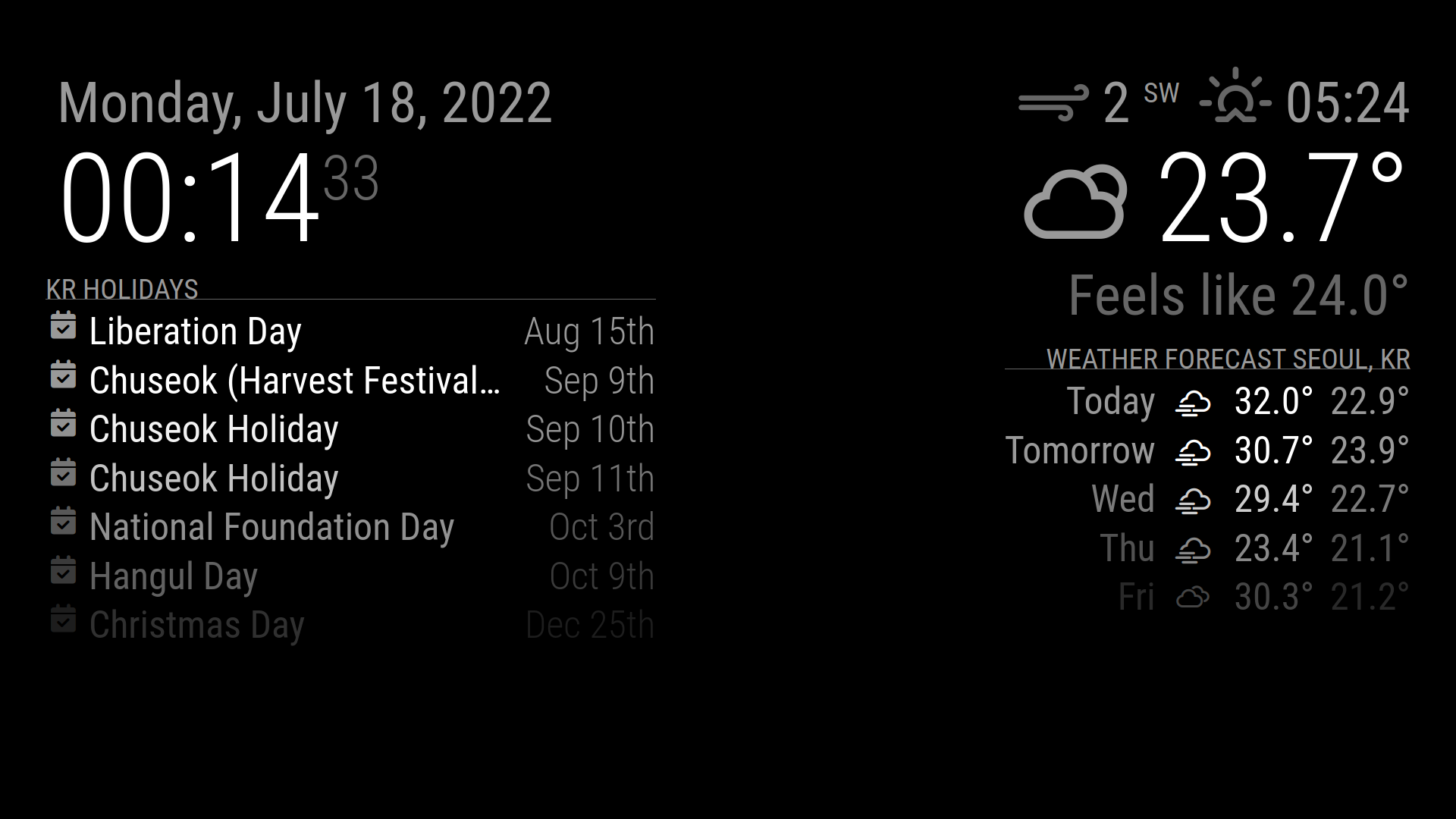
날씨에 대한 설정을 완료하게 되면 위 사진과 같이 해당 지역의 날씨 정보가 나타난 것을 볼 수 있다. 이렇게 날씨 정보를 수정할 수 있다.
다음으로는 좌측에 있는 캘린더를 한국에 대한 정보로 변경한다.
3. 캘린더 정보 한국으로 변경

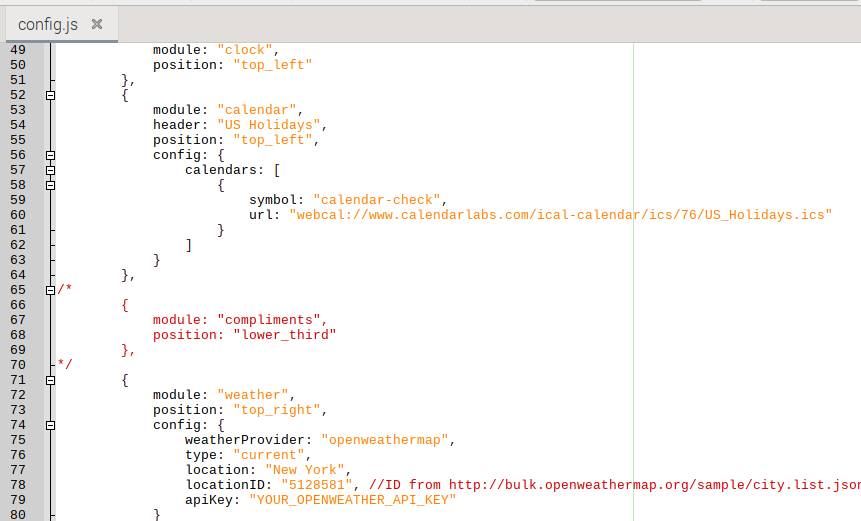
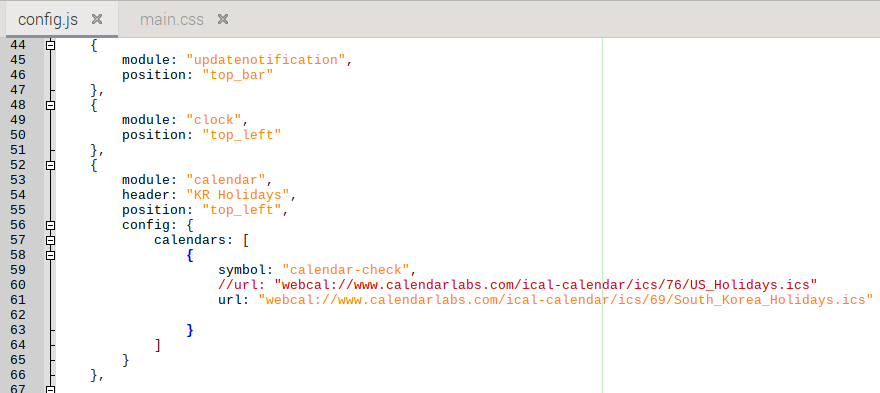
캔린더의 내용을 한국으로 변경하기 위해서는 위 사진과 같이 설정하면 된다. 내용적인 것은 url 정보를 변경하는 것 말고는 없어 자세한 내용은 생략하겠습니다. 그리고 추가적으로 글자의 크기가 작아 글자의 크기를 확대했습니다.
4. 글자크기 변경
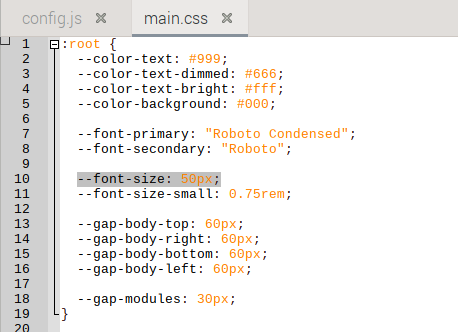
화면에 보이는 글자의 크기를 변경하기 위해서는 CSS/main.css 파일을 수정하여 글자의 크기를 수정해야 한다.

위 사진과 같이 main.css 파일에서 font-size의 크기를 변경한다.

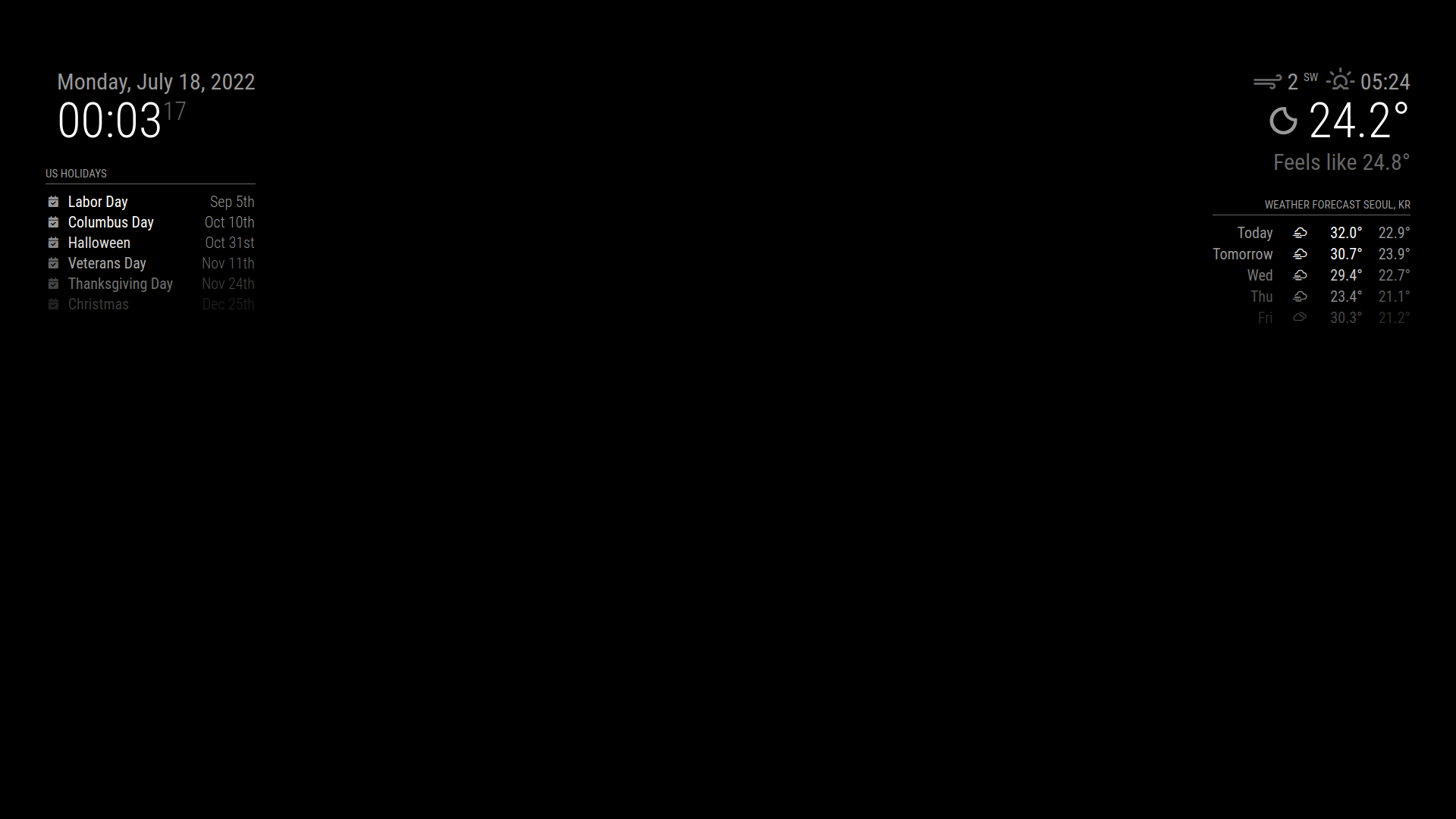
위 사진은 디자인 적인 부분은 모두 완료된 스마트미러이다. 좌측에는 시간 및 한국 캘린더, 우측에는 서울의 날씨가 나와있는 것을 볼 수 있다.
다음 글에서는 자동실행 설정에 대해 알아보겠습니다.
'Event & Project : 이벤트 & 프로젝트 > Project : 프로젝트' 카테고리의 다른 글
| [GPT BOT] 라즈베리파이와 Chat GPT를 이용한 대화형 챗봇 만들기 : 1. 소개 및 개요 (1) | 2024.07.05 |
|---|---|
| [AWS+Telegram] 텔레그램 봇을 이용한 AWS 비용 확인 자동화 (0) | 2024.04.05 |
| [스마트미러] 라즈베리파이를 활용한 스마트미러 만들기 : 스마트미러 자동실행 (0) | 2022.08.18 |
| [스마트미러] 라즈베리파이를 활용한 스마트미러 만들기 : 라즈베리파이 기본 세팅 및 Magic mirror 다운로드 (2) | 2022.08.16 |
| [스마트미러] 라즈베리파이를 활용한 스마트미러 만들기 : 제작 계기 및 준비물 (5) | 2022.08.15 |




